Here is a rundown on which templates show the Hamburger icon or the word Menu in the navigation bar.
Note: all templates display the navigation bar at the top unless otherwise indicated.
Example:

-
Tilby
shows text in navigation bar until website width gets small, then Menu -
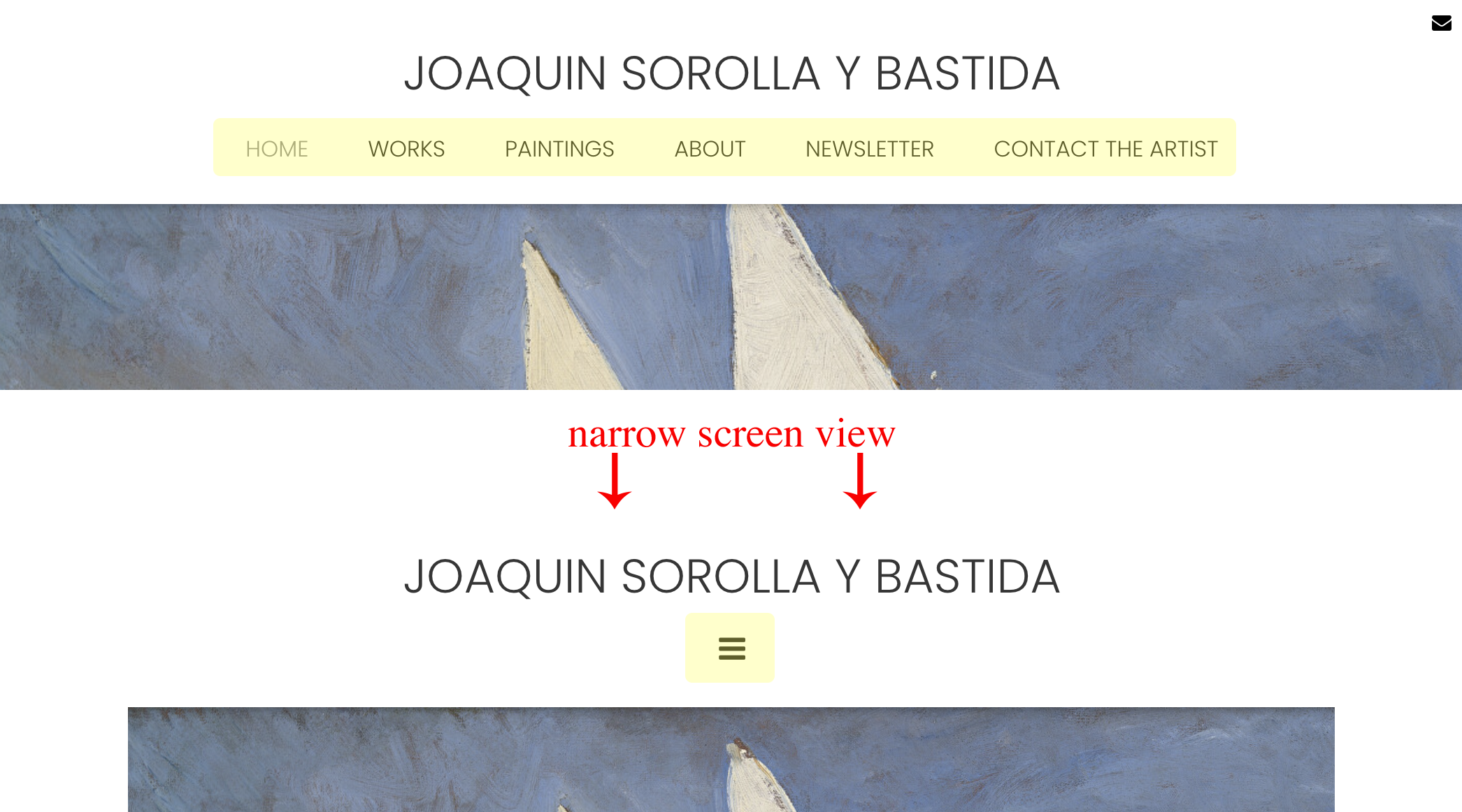
Sorolla
shows text in navigation bar until website width gets small, then Hamburger icon -
Sargent
shows text in navigation bar until website width gets small, then Menu -
Loft
shows text in navigation bar until website width gets small, then Menu -
Levenson
shows text in navigation bar until website width gets small, then Hamburger icon -
Tyler
shows text in navigation bar until website width gets small, then Hamburger icon -
Sacran
shows text in navigation bar until website width gets small, then Hamburger icon -
Yishu
shows text in navigation bar until website width gets small, then Hamburger icon -
Zorn
shows text in navigation bar until website width gets small, then Hamburger icon -
Josef
hamburger icon -
Jeremy
shows text in navigation bar until website width gets small, then Menu -
Norman
shows text in navigation bar on the right side until website width gets small, then Hamburger icon -
Wyeth
shows text in navigation bar until website width gets small, then Hamburger icon -
Redmond
shows text in navigation bar until website width gets small, then Hamburger icon -
Diego
shows text in navigation bar until website width gets small, then Hamburger icon -
Sierra
shows text in navigation bar until website width gets small, then Hamburger icon -
Chelsea
shows text in navigation bar until website width gets small, then Hamburger icon -
Williamsburg
shows text in navigation bar until website width gets small, then Hamburger icon -
Ensō
Hamburger icon -
Artfully Avant
Hamburger icon, on left side -
Luminous Links
shows text in navigation bar on the left side until website width gets small, then Hamburger icon -
Seattle Sleekness
shows text in navigation bar until website width gets small, then Hamburger icon -
Eurostyle
shows text in navigation bar until website width gets small, then Hamburger icon -
Modern Momentum
Hamburger icon
NOTE: if you are using one of the templates that shows text in navigation bar and seeing the hamburger icon instead of the menu bar on a full wide screen, bear in mind that there is a built-in functionality in the templates that checks for the size of the navigation bar. If it’s too large and won’t fit in the "container" then it gets automatically collapsed to the hamburger menu. The only solution is to shorten the length of the navigation bar by either reducing the number of items in it, or using shorter words.
Examples of shorter words:
- change Email Newsletter to Newsletter
- change About the Artist to About
- change Contact the Artist to Contact
09282022